Как найти и изменить код html
Здесь написана серия статей о том, как изменить шрифт, размер, цвет некоторых важных элементов блога — таких, как заголовок блога или поста, тег more и тому подобное. Нужный код искал вручную, экспериментируя с тестовым доменом, на основе чего позже писалась статья.
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.

С кодом ссылки номер не прошел. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Содержание страницы:
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
- HTML — отвечает за структуру сайта (что за чем следует, в каком порядке и т. д.). Это основа, на которой создан сайт. Если сравнить с домом, то это это его планировка, расположение комнат.
- CSS — отвечает за дизайн (какие шрифты, размеры, цвета и подобное). Это общий стиль дома и стиль его отдельных комнат: какие обои будут, светильники, занавески, мебель. Поэтому документ, в котором прописываются коды css, называется «таблица стилей»
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS. Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
- Открываем сайт в браузере Google Chrome (если еще не пользуетесь им, установите — он хорошо заточен для работы с сайтами, в нем много встроенных инструментов).
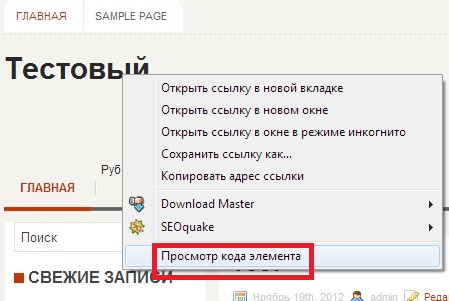
- Наводим курсор мышки на элемент, который собираемся изменить. В данном случае — на название блога. Щелкаем по нему «правой» мышкой и в появившемся окне выбираем ПРОСМОТР КОДА ЭЛЕМЕНТА.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.

Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:

Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE

Цвет шрифта — в строке COLOR

Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента. Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
ВНИМАНИЕ:
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
4. Копируем строчку. Поскольку в этом примере мы хотим изменить цвет названия сайта, то копирую строчку, во второй картинке выделенную красным прямоугольником. В моем шаблоне она отвечает за изменение цвета названия сайта:
#header h1 a, #header h1 a:visited {
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко. Вставляем в него ту строку, что скопировали в пункте 4.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):

Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
#282828
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
Как изменить шрифт в заголовке блога
Как изменить шрифт в заголовке поста
На сегодня все, больше не буду мучить вас кодами. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:

Здравствуйте,Лариса!До полного знания работы с HTML кодом мне пока далековато.Вот такие простые изменения уже получились,благодаря Вам.Спасибо.Хорошо,что подписался на ваши обновления.Мне вот,что не понятно,как вы Вы экспериментируете с тестовым доменом. И еще не могу понять-вот у меня на хостинге написано,что дается 2 сайта,второй, что технический?Что на нем можно делать и как на него выйти? Заранее благодарю.
Александр, добрый день! У Вас два вопроса, поэтому разделю ответ на две части и начну со второго.
ДВА САЙТА НА ХОСТИНГЕ
Саша, у Вас Cпринтхост. По Вашему тарифному плану Вам можно содержать два сайта (количество сайтов зависит от тарифа на услуги хостера).
Проще говоря, сайты — это полноценные домены.
Первый Вы уже используете — это Ваш сайт по бодибилдингу.
У Вашего сайта домен razvivaysyasam.ru.
Если Вы купите еще один домен и расположите его на своем хостинге, то это будет уже второй сайт. Это НЕ технический сайт. Вы можете создать еще один сайт на другую тематику.
Если захотите третий, то Вам нужно будет выбрать другой тарифный план, который позволяет содержать на хостинге больше сайтов.
Таким образом каждый отдельный сайт — это отдельный домен. Сейчас по своему тарифу Вы можете держать два домена.
ПОДДОМЕНЫ
А вот это очень полезная штука). Допустим, по тарифу Вы можете иметь два сайта. При этом НА КАЖДОМ САЙТЕ — практически бесконечное число поддоменов. И не обязательно тестовых. Можно на любую тему.
Я создала тестовый поддомен, потому что он нужен мне для экспериментов. А так можно создать к каждому Вашему основному домену (за который Вы платите) бесплатный поддомен на любую тему — и это будет практически полноценный сайт со своим Вордпрессом. Вы можете установить на него любой шаблон даже.
Чем отличается домен от поддомена? Допустим, Вы хотите создать отдельный сайт на тему питания, тогда:
Основной домен — razvivaysyasam.ru (домен 2-го уровня)
Поддомен — pitanie.razvivaysyasam.ru (домен 3-го уровня)
Как видите, поддомен делается на основе уже существующего домена. За него не нужно платить — платите только за основной домен раз в год.
КАК СДЕЛАТЬ ПОДДОМЕН НА СПРИНТХОСТЕ:
В панели управления:
1. ВАШИ САЙТЫ
2. Выбираете сайт, к которому хотите создать поддомен
3. В рубрике «Управление сайтом» нажимаете «ПОДДОМЕНЫ САЙТА»
4. В поле «Поддомен» вводите название и нажимаете ДОБАВИТЬ.
Все, поддомен создан. Потом устанавливаете на этот поддомен WordPress и шаблон. Получается отдельный сайт, за который не нужно платить. Единственное — он, конечно, занимает дисковое пространство на хостинге.
Вот так вкратце). Надо будет, конечно, написать полнеценную статью об этом с видеоуроком. Саша, любые вопросы — что знаю, отвечу.
Сколько у вас полезной информации!Учусь в школе твой старт, но все равно очень много непонятно, приходится искать самой, особенно если ты полный чайник и не знаешь простейших вещей.
Нашла тему, которая понравилась, но настроить ее не смогла, там чтобы поменять заголовок надо вставить скрипт, короче вернула старую.Хочу попробовать на поддомене, только не поняла какое название надо вводить в поле поддомен?
Оля, если я правильно понимаю, Вы хотите создать поддомен на своем хостинге и не знаете, какое имя ввести в поле? Назовите просто test. У Стартапа, насколько помню, есть отдельный хороший урок, как создать поддомен. Если в чем-то не получается пока, не спешите и не нервничайте — с опытом многие вещи начнут пониматься сами собой. Будут вопросы — пишите.
У Попова есть бесплатный курс по html, если кто интересуется, доходчиво объясняет.
Попов — безусловно, мастер в своем деле. Занимаюсь по его урокам, в том числе как делать скайп-интервью.
все понятно и доступно , ну почти как у меня )
Радмир, мой Акисмет отправляет комменты в спам, если в них есть хотя бы одна ссылка). Нет нужды ставить ссылочку на свой блог — она и так есть в Вашем анкоре.
Спасибо,Лариса, статью возьму на заметку. Знаю, что пригодится в будущем.
Может и не понадобиться совсем, если тема и все элементы абсолютно устраивают. А вот если нет — тогда важно помнить, что в этом нет ничего сложного!
Спасибо большое! С вашей помощью открыла для себя много нового, поняла как находить и редактировать коды. Правда поменять шрифт заголовка не удалось, пока не поняла почему, но думаю разберусь. Очень полезный у вас сайт, продолжайте в том же духе, желаю удачи!
Ирина, рада, что мои статьи помогают лучше разобраться. И большое спасибо за пожелание — иногда кажется, что и правда — все давно написано, так зачем еще свои материалы делать. Но мне просто интересно разбираться во всем самой и находить оптимальные способы. Иду, как и многие, наверное, от сложного к простому. А шрифт заголовка мог не поменяться по такой возможной причине: Вы изменили цифровое значение цвета, но не в том месте кода. Я смотрела, код Вашего заголовка меняется в строке #header h1 a { color: #743126. Копируете в буфер, потом в админке в редакторе находите файл style.css и через ctrl + F находите это место кода. Подставляете другое значение цвета.
И еще изменения могут не отражаться из-за кэша. Попробуйте открыть свой сайт в другом браузере — если там цвет изменился, вернитесь в Хром и очистите кэш.
Лариса, каждый раз я на вашем сайте нахожу что то интересное для себя. Какую бы тему для своих сайтов мы не избрали, всех нас объединяет тема создания, продвижения, оптимизации. Вы для нас в этом плане друг и помощник. Я восхищаюсь вашей натурой исследователя и экспериментатора.
Татьяна, благодарю Вас за теплые слова. Ваша поддержка очень помогает! У меня сейчас небольшой трехдневный кризис переосмысления) — что дальше и как делать с блогом. И главное — как, чтобы на все хватало времени — столько всего интересного. Надеюсь, у меня получится изложить свои новые мысли и практики в очередной статье так, чтобы это оказалось полезным для многих начинающих и не только блоггеров.
Александр, Ваш комментарий почему-то глючит — не выводится в ленте. Ответила в почту.
Лариса, Ваши советы мне очень помогают. Очень много полезного нашла для себя. А сейчас у меня снова вопрос. Перерыла весь инет, но не могу найти ответа на вопрос, как изменить размер заголовка H1 внутри статьи. Он у меня просто огромный и я вместо него пока применяю H3, что не есть хорошо. Таблицу стилей CSS всю перерыла, там есть и H1 и H2, но это не те, тем более, что у меня в записи есть эти H, аж до H6! А ничего подобного в таблице не нашла. Подскажите, пожалуйста, где их еще искать?
Фаниса, с месяц ломаю голову над этой проблемой — у меня тоже Н1 огромный, и из-за этого не пользуюсь им, а это не очень хорошо. Тоже перерыла весь интернет, и пока не нашла ответа. Метод «щелчка по элементу», который описан в статье, вот именно в этом случае не помогает. Как только найду решение, сообщу. Если Вам все же удастся разгадать загадку Н1, буду благодарна, если поделитесь).
Пока только удалось найти, как изменить заголовки статей на Н1, которые почти во всех шаблонах по умолчанию H2: web-ru.net/wordpress/kak-izmenit-zagolovok-stati-wordpress-na-h1-i-zachem-videourok.html
Спасибо, просмотрю. Я нашла что-то близкое к ответу вот здесь — webformyself.com/forum/index.php/topic/184/ Нашла и файл screen.css , который советует один форумчанин там. Но этот файл просто у меня в папке, в компьютере. Если я и изменю там что-то, то что изменится на моем сайте? Непонятно… В общем, будем искать…
Фаниса, я бы пока не спешила. Я сейчас немного занята, как доберусь до компьютера, посмотрю все ссылки и отвечу на все Ваши письма.
Сделала, как объясняли по ссылке. Теперь у меня два H1 на странице. Не знаю пока как убрать из названия сайта тег H1. У меня немного другой шаблон, в отличие от того, что в видео.
Фанис, сегодня полдня разбиралась с нашим вопросом). Голова чуть не треснула от умственного напряжения..)
Сначала по вопросу двух h1.
Посмотрела заголовки на сайте «Болгария»: да, теперь получается два H1 в каждой статье — в названии сайта и в заголовке статьи.. Думаю, что да — если вставить вместо названия сайта картинку логотипа, то это решит проблему и будет один h1. Так делают многие. Я понимаю, что это лучшее решение. Но пока нет времени повозиться с изготовлением логотипа. Скорее всего, так и сделаю, если не найду выход попроще. Как сделать логотип — у Сосновского есть: sosnovskij.ru/logotip-dlya-sajta/
Образцом в этом смысле мне видится сайт Беляева: vladimirbelyaev.com/luchshie-dengi/.
Фариса, пощелкайте через гугл хром по заголовкам, чтобы увидеть теги. У него идеально сделано:
— название сайта — логотипом
— название статьи — h1
— а все внутренние заголовки в статьях последовательно h2, h3, h4 и т д.
Да, Лариса, все это я вижу, но сделать так не соображу, наверно. Боюсь лезть во внутренности сильно. Один поддомен уже угробила, сейчас на втором тренируюсь.)
Смеюсь. Ничего, разберемся. А на угробленном поддомене просто Вордпресс переустановить, и он заработает снова. Я сейчас ищу этот screen — тоже на поддомене.
Сейчас разбираюсь со вторым вопросом: как изменить размеры внутренних заголовков в статьях. Похоже, действительно, надо искать в файле screen — как и советуют на форуме. Как получится, отпишусь.
Фаниса, получилось. Да, это в файле screen делается — на поддомене размер заголовков изменился. Сегодня запишу видеоурок и статью, как это сделать.
Видео, как изменить заголовки внутри статьи в файле screen.css: http://opartnerke.ru/kak-umenshit-razmer-zagolovkov-v-statye/
Лариса, спасибо за статью — очень понятно и доходчиво все объясняете. Поразила фраза о блоге Беляева — что он за 10 дней вывел блог до такого уровня. Хотелось бы умень так же. Ради такого результата готов изучить все, что угодно.
Да, я видела, как поднимался его сайт, своими глазами — следила с первого дня появления. И все-таки думаю, большую поддержку ему оказала собранная база подписчиков и благодарных учеников, которым он принес пользу. Видимо, это самый большой секрет стремительного продвижения новых проектов.
Я тоже люблю ковырятся в настройках, но пока шаблонах и настройках стандартных, а вот в редакторе стилей пока как-то не рискую. А на счет посмотреть код элемента, иногда очень помогает.Не будешь ведь постоянно у всех спрашивать про плагины и настройки, а так сам можешь узнать-)))Я так узнала как называется плагин, который делает танцующего Санту, наведя на него мышку.
А я уже поняла, что встретила родственную душу. Представляю, что вы будете вытворять с сайтами еще через год)). У меня тестовый поддомен есть — там все сначала делаю.
Приветствую всех..прошу расказать как созранить код элемента в игре чтобы было много ресурсов..или на сайте однаклассники повышения числа ок.
Юрий, ни в игры я не играю, ни в одноклассниках не участвую, поэтому ничем не могу тут помочь. Эта статья посвящена только тому, как изменять код на сайте.
Первый раз толком не прочитал статью,потому что и так думал.что методом тыка все найду и поменяю.Слова color и px понятны,так и делал.Только прям на рабочем сайте,но сначала скопировав полностью страницу,что хотел изменить и сохранял.И только сейчас прочитав внимательней понял,как легко искать,без метода тыка)))Завтра займусь.
Здравствуйте, Лариса! У меня стремительно стал падать поисковый трафик. Ян.Вебмастер нашел ошибку в коде HTML-страницы сайта, 2я строка: неизвестный тег html:
В моем комментарии сейчас он может не пропечататься (я уже задавала этот вопрос на одном SEO-сайте), — похоже и статьи из-за этого поисковики не видят.
Скажите, пожалуйста, Лариса, куда мне на сайте надо зайти, чтобы самой этот тег исправить? Спасибо.
Lada, если выпадает ошибка в коде, лучше проконсультироваться у seo-специалиста. Зайдите к Максиму, он очень хорошо разбирается и подскажет…
Спасибо, Лариса, за ответ! Воспользуюсь Вашим советом!
Я что-то не догнала.Первое при написании статьи — это заголовок.И размер шрифта у него уже заложен по умолчанию, как я понимаю.Как определить размер шрифта у него? 🙁
В браузере Хроме щелкнуть правой мыкой по заголовку. В выпавшем окне выбрать «Просмотр кода элемента». И посмотреть внизу в окне, какой тег стоит h1, h2.. или вообще никакого.
ох, извини, это я про теги.. А размер: все так же, только в нижнем правом углу браузера появится окно, там надо все внимательно изучить и найти строчку FONT SIZE. Там будет цифра
Я считаю что вы уже опытный =) =) Вебмастер, и код умеете настраивать и вордпресс, на самом деле все это легкотня 🙂
Тут главное в коде знать основные моменты языка html и Сss,а вы разбираетесь =)
Да, несложные вещи могу: что-то поправить слегка. А вот по сложным вопросам все-таки я обращусь к тебе.
Подключаю к своему журналу Google Analytics. Думаю, что почти все сделала, но возникла проблема. Не могу вставить отслеживающий код. Жму правой клавишей на любом месте страницы, ищу Исходный код стр-цы, а вставить ничего не могу, не вставляется.
Елена, но зачем Вам код страницы в этом случае? Код вставляется через админку сайта, а не браузер..
За 10 дней такие показатели у Беляева? Это достойно того, чтобы учиться у этого человека, я вот свой сайт за пол года даже до тиц 10 не довела, иногда даже отчаяние охватывает, думаю: всё, бросаю, все врут, что на сайте можно зарабатывать… Если Вы писали про его блог «сиамский кот», то на чём он заработал, я не вижу на его блоге ни одной рекламки?
Вера, Беляев зарабатывает на всем. Реклама, партнерки, продажа собственных продуктов. И, к моему сожалению, последнее время не гнушается методами, которые для меня не приемлемы. Но он, действительно, умеет многое, и это не отнять.. Так что решайте сами.
Я готова учиться у Вас и у Беляева, раз сама не могу, надо учиться. Но про какой именно его блог Вы нам рассказали, дайте ссылку, если можно.
И ещё, за статью спасибо огромное, как оказывается всё просто, а я два раза вообще чуть напрочь не сломала сайт, пока сама пыталась в редакторе и кодах разобраться)))Теперь хоть, избавлюсь от этого блёклого сероватого цвета текста в постах, который по умолчанию. И ещё напишите, как-нибудь, как можно оптимизировать код поиска по сайту. А то я слышала, что можно…(слышала звон, как говориться)))))
Вера, вот ссылка на блог. Если фильтровать и слушать себя, то много полезного).
2. Чтобы оптимизировать код поиска по сайту, если это поиск от Яндекса или Гугла и он стоит в виджете, нужно придумать оптимизированное название для этого виджета. Для этого у вас должно быть прописано семантическое ядро сайта, чтобы было под что оптимизировать.
Поисковик видит название виджетов как заголовки, и это можно использовать. Чтобы понять принцип, посмотрите на моем втором сайте. Там как раз так сделано. Сайт посвящен Пути, и виджет поиска называется «Поиск пути». Поняв принцип, вы сделаете.
Если я ответила не на тот вопрос, то поправьте, пожалуйста, что это за код поиска.
Спасибо за ответы.Код поиска не от гугла и не от яндекса, а именно сайтовый вордпрессовский. Но пока ладно, я узнаю точно, что он конкретно должен выполнять кроме поиска по сайту и сообщу. А Вы есть в скайпе или вконтакте? Можно туда написать или на ваш личный п/я?
Я уже вчера поняла, что ответила не в тему. А в том, что Вы хотите узнать, я не разбираюсь, но в интернете по этому вопросу много информации. Ни скайпа, ни контакта нет, а с недавнего времени не отвечаю через почту, только в блоге и на видеоканале. Тим Феррис)
Здравствуйте. Я пытался внести изменения в свой шаблон по аналогии с Вашей статьей, мне необходимо чтобы в самом конце статьи не было ссылки на редактирование. Я не могу найти соответствующий код в правой части окна при просмотре кода элемента, при редактировании шаблона в админ панели соответственно тоже не понятно что изменять. Помогите пожалуйста
Александр, проблема в том, что строчку «Редактировать» на сайте видят только авторизованные пользователи с правами админа или автора. Поэтому я ее у Вас не вижу. Вы уверены, что она как-то мешает?
Спасибо Вам за быстрый ответ). Да, Вы правы, я новичок и не догадался что авторизация в админ панели может повлиять, раз обычным пользователям ее не видно, то она мне не помешает. Продолжу дальше свои эксперименты с редактированием шаблона, как видите он у меня самый стандартный:)
Вы не могли бы подсказать почему у меня появляется ошибка (к сожалению уже не могу описать ее конкретно) когда я делаю изменения в редакторе шаблона в админке, изменения вступают в силу, но после этого я уже не могу войти в админ панель. Если я делаю изменения напрямую в файле (через FTP), то ошибок не возникает.
Александр, мы все вначале наступали на те же грабли — придавали значимость вещам, которые не имеют значения. Шаблон у Вас хоть и стандартный, но позволяет делать нестандартные вещи. Посмотрите на сайте Юли Тестируем шаблон — там много интересного, как из простых шаблонов делать конфетку.
Ошибка, что Вы описываете, — при редактировании слетает сайт — бывает часто, если внести изменения не туда. Особенно касается файлов function.php — он самый чувствительный к переменам. То же самое бывает и через ftp-клиент, просто Вам пока везло). Именно поэтому все делаю сначала на подручном поддомене. Есть маленький секрет при редактировании в админке: отрывайте всегда два окна редактируемого файла. Во втором вносятся изменения, проверяется, все ли в порядке. Если слетело, в первом окне можно поправить. Если ошибка не фатальная и не приводит к конфликту системы.
Да,тему вы затеяли долгоиграющую. Но только о том ,что можно открыть
в шаблоне в папках css html lmages. А вот к самому коду html вы как я понял не достучались. Вот и летаете по верхушкам.
Для новичков самое то. Мы сайты создаем не для того, чтобы до изнеможения ковыряться в кодах, да и полно информации в интернете, если не устраивает. Что думаю по поводу дебрей и как с ними бороться, можно ознакомиться в статье Полезные сайты.
Кстати, а что у вас с сайтом-то — не доступен. Доковырялись?
Добрый день, а как узнать КАКОЙ ФАЙЛ надо править (например в итернет магазине не очевидное название страницы в адресной строке)?
Валерий, с интернет-магазином я бы не рисковала. Лучше к спецу обратиться.
Приветик) Вот и я добралась до твоих уроков. Как менять код я вообщем-то всегда не считала для себя проблемой… Но вот сейчас столкнулась с одним моментом и вот уже два дня безуспешно «бьюсь» над его решением.. В страничке «О сайте..» я добавила форму для комментирования. Добавила ее уже где-то месяц назад. И вот меня смутил тот факт, что изменились стили таблицы комментирования, хотя я прикрепила стандартную из своей ж темы. казалось бы, в чем подвох?
исчезли зеленые кнопочки с белыми надписями, ссылки стали синими и в самих комментариях и в никах тех, кто эти комментарии оставил…
Кнопочки я вернула- подправила код, ссылки в комментариях — тоже, а вот с никами никак не разберусь.. Или ступор или действительно проблема… Я знаю, что ты сейчас редко бываешь в сети… Но думаю, вдруг заглянешь… Очень нужен твой совет…
Лор, привет, я сейчас тут. Еще актуально?
У меня форма комментариев к страницам появилась недавно, когда поменяла шаблон — в нем эта опция встроенная. Не подставляла вручную. Ох, Лор, я уже давно в таких случаях к фрилансеру обращаюсь — он быстро поправляет, и мне голову не ломать). Не хочешь попробовать опыт делегирования? Иногда приятно все делать самой, но не менее приятно почувствовать, как проблема решается без тебя))
А так посмотрела через Хром. Взяла эту страницу и статью из блога. При сравнении внешне никаких отличий — даже цвет заголовков-ников показывает, что одинаковый.. Лор, а что если ошибка закралась куда-то в определении класса заголовков, и вордпресс видит ник как ссылку? У тебя вообще есть где-то в шаблоне что-то этим синим цветом — откуда он всплыл?
Вот и я о том. Я посмотрела и через свой Яндекс браузер ( в нем такие же функцуии есть как и в хроме) и серез Хорм и через мазиллу ( там есть даже специальное приспособление firebug) и все выглядит верно…
Знаешь, ведь даже вордпресс видит как ссылку- это и правильно.. Ведь каждый ник- это ссылка на сайт комментатора. Просто почему синий ведь у меня все ссылки- в зеленом цвете… На счет цвета-синего сейчас гляну . В одном месте вроде синий цвет я видела #444, но я правда, уже пробовала его на зеленый поменять- безрезультатно.. Но это идея . сейчас проверю весь шаблон на наличие этого цвета…Спасибо тебе, что откликнулась)))
Еще раз посмотрела- нет, больше нигде нет синего цвета. Только в самом начале шаблона… Но там я править уже пыталась- ничего не меняется((( ладно, не буду грузить тебя)) Пока отложу вопрос, быть может придет озарение))))))))))))) Это в конце концов не самый главный жизненный вопрос)) просто хотелось, чтобы было все красиво))) еще раз спасибо за то, что откликнулась!!!
Приветик, Лариса! Вопрос актуален, потому что я так и не смогла понять, в чем тут дело.. Проверила весь код. Вроде все верно, а ведь не работает… Просто если я не пойму сейчас , где же ошибка, то при установке формы комментирования на страничку «Мои работы» и «Галерея» вылезет тот же казус … Пока отложила в сторону — у меня уже «накаление мозгов»)))
Фрилансера, конечно, приятно иметь «под боком», но дело в том, что у меня его нет, да и думаю, что обращаться вот с таким разовым вопросом… захочет ли? Потому что вроде вопрос небольшой- денег немного, а ведь, чтобы ему разобраться- ему весь мой шаблон надо изучить…А это время… Вообщем, не знаю.. пока не решила… Но буду думать)))
Лор, со стороны ничем помочь не могу. Там крепко лазить надо в куске кода. По поводу фрилансера — я как раз и обращаюсь всегда с вопросами «на сто рублей» — мне еще не отказывали. Мне делал Антон Краснов или Алем. Еще Макс Довженко есть. Да много ребят толковых. Достаточно установить отношения хорошие, и все не так сложно. Я правда думаю так, как пишу: что делиться в сложных случаях — разумно и приятно.
Я -упрямая)) Все исправила сама!! зато теперь знаю как с этой «напастью» бороться))) Согласна, совет всегда нужно у умных и знающих людей спрашивать!! Но… иногда ценнее все же самой разобраться.. Хотя иногда и глупо столько времени терять на такую вроде бы мелочь.. Проще спросить или попросить кого-то сделать… Но у меня такой дурацкий характер, я — технарь, тем более , что под рукой такая огромная книга под названием Интернет!!!
«делиться в сложных случаях — разумно и приятно.» — полностью поддерживаю!!! Буду стараться именно так и поступать!!!Спасибо тебе за отклик и добрые советы! Я очень рада, что наши дорожки в этом огромном мире пересеклись… Наверное, все же ничего случайного нет, все вполне закономерно…
Лора, ты еще раз доказала, что во всем можно разобраться при большом желании. Снимаю шляпу..)
Пересечемся еще. Я на lamadance теперь только буду, но не так часто, как весь этот год. В твоем последнем комментарии откликается строчка «просто наслаждаться жизнью без Инета».
Попробую по Вашему доходчивому уроку изменить дефект на сайте. Большое спасибо! Очень полезная статья и Видео. Удачи и всех благ!
Да, сайт взяла в закладки, думаю что ещё не раз загляну, есть что надо взять на вооружение.
Видимо только для изменения шрифтов, подходит этот способ. Не смогла найти где и как исправить размер выпадающего меню «рубрики».
Валентина, спасибо за интерес. Не могу посетить Ваш сайт — Касперский блокирует. Вредоносная ссылка..
Саш, здравствуй. Лариса тут довольно понятно всё описала. Спасибо ей огромное. Благодаря её посту, я довольно быстро нашёл, появившуюся на моём сайте (internetoboz.ru ), ну очень нахальную и наглую внешнюю ссылку. Но если следовать её советам, то я смогу сделать эту ссылку только ещё больше, ярче, красивее и наглее. А как же мне её найти не для того, чтобы разукрасить, а чтобы её убрать? Через редактор перерыл всё. Ничего не получается! Ну не менять же шаблон из-за этой маленькой заразы! Саш, не подскажешь?
Виктор, я сейчас в больничке лежу,как выйду обязательно разберемся. Если конечно проблема останется 😉 пока выхожу в интернет только с телефона 🙁
Желаю скорейшего выздоровления и удачи.
Спасибо, Виктор!
Ну, как, проблема решена или еще нужна помощь? 😉
Хочу изменить текст на сайте, через просмотр кода элемента вижу текст, а найти файл с ним не получается. Помогите пожалуйста.
Извините, Михаил, что долго не отвечал.
Для начала надо определиться в какой части сайта находиться текст (если мы говорим про вордпресс), то есть надо смотреть в каком теге сидит запись -вверху сайта, в середине, внизу, главная это страница или статья, а может быть рубрики. От этого зависит место поиска, например если нужная запись сидит на главной, например в анонсе, то нужно смотреть файл index.php, ну и так далее… А еще может быть, что эта запись подгружается с помощью функции, например, запись из тега title, может подгружаться функцией, и в исходном коде, то бишь в хтмл будет запись, а в файлах функция. Подводя итог, сложно по таким данным что-то выявить…
С новым годом вас! У меня к вам просьба. Я как то поставил ленту в правый верхний угол сайта, сейчас хочу убрать, но никак не могу найти его место нахождения. Два дня, как ищу! Буду рад, если вы мне поможете, хотя бы нашепнете где именно она находится. Я сам никак не могу его найти. Даже видеоролик ваш мне не помог!
Я просмотрела все видео ролики,но так и не наша как мне поставить в начало странице блога код -php вместо HTML Очень нужна срочная помощь. Спасибо
Светлана, я прошу меня извинить, но я не знаю, как вставить код -php вместо HTML. У меня на странице «полезные сайты» есть ссылка на сайт Артема Абрамовича, вот он Вам обязательно поможет.
Спасибо у меня все получилось,оказывается не так все и сложно. Спасибо за быстрый ответ. С уважением Светлана.
Очень хорошее объяснение. Я этим занималась, когда переделывала шаблоны себе. Мне в таблице больше понятно, чем в коде. Хотя ничего особо трудного нет. но все-таки не хочу вспомнинать то время, когда я этого всего не знала. Было все страшно, когда что-то случится.
А вот как спрятать внешние ссылки например, которые без анкора или же я хочу спрятать баннер(ссылку на ссылающий сайт) Есть ли какие-нибудь плагины, которые могут делать перелинковку.
Извините, что долго не отвечал. Не мог, не было возможности. Ссылку можно спрятать кодом rel=»nofollow», то есть будет выглядеть так — ….. Хоть в баннере, хоть просто ссылку.
Плагин для перелинковки — Terms Description , но им есть смысл пользоваться, если публикуется много статей в день и не когда заниматься в ручную этим.
В ручную лучше. 😉
Про оптимизацию html-кода также рекомендую почитать тут kvinta-a.ru/optimizatsiya-html-koda/
Спасибо, Мария, Вы так заботливы 🙂
подскажите, пожалуйста, как можно изменить тайтл и сайт-дискрипшин, которые отображаются на страницах сайта? в админке все изменил, но отображается старое название сайта. вижу в исходном коде старое название сайта, но где его поменять, не могу найти.
Извиняюсь, что долго не отвечал.
Скорей всего страницы просто закешировались и, если вы в админке изменили то измениться всё и на сайте. Подождите или почистите кеш.
А вообще это изменяется в header.
Лучше пользоваться плагином All in One SEO Pack. Через него все удобней прописывать.
В All in One SEO Pack я произвел изменения и в админке блога поменял, кэш конечно чистил, но ничего из перечисленного не помогло. В header кода с названием сайта у меня нет. Перекопал кучу файлов — все в пустую, нет кода, отображающего название сайта. То есть в исходном коде страницы вижу, а в каком файле лежит название, найти не могу. Дело в том, что уже давненько я для ускорения загрузки сайта изменял код вывода title и diskription сайта в соответствии с тем кодом, который визуально отображается в исходном коде страницы и теперь не могу найти этот файл, чтобы произвести нужные мне сегодня изменения.
Я меняю названия сайта общие настройки, первая строчка название вашего сайта, пишите новое и сохранить не забудьте.
Спасибо, Светлана! Я тоже там меняю, но Артем говорит, что для ускорения сайта переделал что то.
это я проделал и сохранил изменения, но не помогло((
Артем, попробуйте обратиться к вашему тезке Артему Абрамовичу на сайте artabr.ru Он хороший специалист и обязательно поможет.
спасибо, Александр, попробую!
А мне как раз таки не каскадные таблицы стилей нужно найти, а банальный текст, который спрятан то ли в PHP файле, то ли в JS. Я уже себе мозг сломал где этот текст. Инструменты разработчика в Хроме в данной ситуации бесполезны, ибо цмс генерирует индексный файл исходя из получаемых данных из разных концов шаблона…. ГДЕ ЖЕ НАЙТИ ЭТОТ ДУРАЦКИЙ ТЕКСТ, чтобы тупо поменять на свой?))
Джумла 3х Сайт 3kopeyki.tk/ Конкретно нужно английский текст всплывающий на этом огромном слайдшоу поменять на свой русский. Может кто подскажет где он лежит???
Извини, Алексей, что долго не отвечал. Вот в этом видео Артем Абрамович очень понятно объясняет, как найти любое место в любом файле шаблона. _http://www.youtube.com/watch?v=HwU34g7KnoQ&list=PLzFj4L-LMRzsEVqiguBjHTNuz3RYHSuxu
Если видео не поможет решить проблему, то обратись к Артему — artabr.ru он поможет.
Нет. Видео мне очень помогло))) Я просто сам себе всё усложнил)) Давно уже подумывал о софтине, которая искала бы кусок кода по всем папкам во всех файлах))) Кто ж знал, что такая софтина уже и так существует, и это банальный блокнот++)))
Очень рад, Алексей, что хоть так смог помочь. Если что — обращайся. Или к Артему(artabr.ru). Он очень хороший спец по этим вопросам и на его видеоканале ютуба (WP-ruse) будет еще не мало полезностей. Подписывайся 😉
Спасибо теперь поняла чем отличаются эти коды, все так доходчиво объяснили, спасибо.
Добрый день! Я сделал блог на гууглу, теперь нужно вставить рекламный код а я не знаю как и куда его вставлять и живу в таком месте, что не у кого спросить. Если можно, посоветуйте пожалуйста как открыть или вскрыть код элемента ( я хочу код вставить вверху блога) и как вставить код. С уважением Василий.
Добрый день, Василий!
Вы свой «блог на гуглу» не кому не показываете 😉 . В разных случаях место для размещения рекламы может быть разным. Если вы думаете разместить html код в google+, то не чего не получиться. Там нет возможности что то менять в коде.
Если денег жалко на платный хостинг, то сделайте сайт на бесплатном. Правда, что то заработать будет проблематично.
Может, кто подскажет, как как найти текст в коде wordpress, именно в шаблоне. С css и так все понятно…
Здравствуйте !
У меня проблема на сайте есть такая страничка контакты где размешен код яндекс метрики, и еще на двух страницах сайта тоже, но на главной ее нету я хотела удалить этот код и поставить новый но не как не могу найти ее что бы удалить. Я могу вам послать ссылку сайта если надо просто помогите пожалуйста разобратся с проблемой. Очень прошу надо поскорей решить, уже мучилась искать коды никакого толку (((
Здравствуйте, Анна. У вас яндекс метрика стоит на главной странице, как и на всех других страницах. Код ищите в подвале в файле footer.php.
Там не чего сложного нет.
Как найти файл отвечающий не за стили а за структуру, если в index.php этого нет?
Добрый день!
Помогите пожалуйста найти в каком файле заменить иконку соц сети на сайте granit.in.ua?
Большое спасибо. Написано очень доступно и не каких проблем с настройкой стилей не возникло.